Julep Beauty
Maven Subscription UX: Ship It Now
Consumer Product Design, E-Commerce, UX, UI, Mobile | Summer 2018
Julep is a beauty brand, selling skincare, cosmetics, and nail products. A majority of their business is done via e-commerce: specifically, the Julep Maven subscription program.
Julep’s e-commerce business was made of beauty and skincare consumers, typically value-oriented women in their late 20s to mid 40s. They shop primarily on mobile.
Julep’s Maven subscribers are primarily American and Canadian women in their mid 30s to 50s. These nail polish lovers are extremely value-savvy and will always work to maximize their savings. Most have loyally subscribed for 5+ years, and regularly make e-commerce purchases in addition to their subscription. They skew slightly towards mobile (native iOS and mobile browser in equal parts).
As Julep’s sole UX/UI designer, I led the design for this project, including research, wireframing, prototyping, and user testing. I worked alongside a copywriter and project manager, with direction and input from e-commerce and engineering stakeholders. I championed the proposed designs to C-level executives and the company founder for approval.
The Problem
Since 2011, Julep’s Maven subscription program has offered a monthly customizable box of Julep nail, beauty, and skincare products at a deep discount.
On the 20th of every month, a new collection is revealed. Subscribers are matched with a curated box of products, based on their style profile.
The next four days are what is called the Maven Window. Subscribers can log in and customize their box an unlimited number of times until the Window closes.
Subscribers are then billed for their box and any upgrades or add-ons, and all boxes are shipped in a random order.
In 2017, Julep was acquired by beauty portfolio Glansaol. Glansaol’s desire to align resources with sister brands, Laura Gellar and Clark’s Botanicals, led to the decision to migrate to a new ERP (Enterprise Resource Planning).
The Window’s core functionality—four days of unlimited box edits—requires Julep’s ERP system to reserve inventory for a subscriber for up to 4 days.
The ERP we are switching to does not support this kind of inventory reservation. The Maven program can’t continue without being restructured.
The E-Commerce team proposes a new monthly customer journey that the new ERP can support. They brand the new experience as Ship It Now.
Subscribers are matched with a curated box on the 20th, as usual.
The four-day Window begins, as usual.
Subscribers customize their box to their liking, select their add-on products, and immediately check out.
They are billed immediately, and their box is shipped immediately.
At the end of the Window, any subscribers who have not customized their box are billed for and sent their default curated box.
The Technology team begins the ERP migration and announces an expected launch date. Updates need to be made to the Window by this launch; this is not flexible.
Project Goals
Translate the Ship It Now customer experience into the Maven Window’s UX/UI
Add a checkout page to support immediate billing
Achieve any easy UX wins found simultaneously
Maximize customer impact on a hyper-strict development timeline
Out of Scope
Visual redesign
Changes to the build-a-box customization widget
Changes to the add-on widget
Research
Window Sales Metrics
I worked with the E-Commerce team to review metrics about subscribers’ behavior during the Window.
Customers will typically customize a box or skip the month; very few upgrade, and fewer switch to a different curated box.
Customer Research
A survey sent to active subscribers revealed that most will customize their box 4-5 times during the Window before finalizing their selection.
Observations gathered from Facebook groups of Julep subscribers suggested four main reasons for this:
They’ve changed their mind about a product after sleeping on it / seeing more photos and swatches
A product that had been out of stock on day one is now available
They found a better way to maximize the value of their box
Swapping products in and out of their box is a fun way to kill time, and they’re bored
Most subscribers’ behavior best aligns with reasons #3 and #4: The Window is a fun opportunity to demonstrate their shopping savvy.
I would often see posts that characterized the Window as a game, where subscribers found a rush of pride in playing with their box’s value until they’ve maxed it out.
Device Metrics
Julep’s iOS app was several years old. With no iOS developer on staff, updates to the app were infrequent and difficult. Despite its outdated UI, user metrics revealed a substantial number of subscribers still used the app to customize their box monthly.
I worked with the engineering team to determine a plan. With no iOS resources, we agreed to build an experience optimized for mobile web that can also live comfortably in iOS with a Progressive Web App wrapper.
Existing Experience
My first step was to familiarize myself with what already exists.
The existing Maven customization flow (above)
Flowcharting
Existing Flow
I visualized the existing Maven Window flow as a flowchart, to look for UX/UI wins that could be incorporated easily with little dev time.
Flowchart of the existing Julep Maven Window flow (above)
New Flow Proposal
With the help of the new flowchart and an examination of the existing UI, I determined viable areas of improvement.
I proposed a new flow, making sure to optimize for both expected user behavior and desired business goals.
New flow proposal (above)
Design Process
With the existing Window layout and Julep’s design system as a comprehensive starting point, and no room in the project scope for a robust visual redesign, I opted to skip lo-fi sketches and wireframes.
I started working in Sketch to rapidly conceptualize layout possibilities. As I determined the location and behavior of buttons and text elements, I shared work-in-progress wireframes with the project’s Copywriter and incorporated her language into the design as I went.
InVision prototypes were used during stakeholder reviews and user tests.
Start of the Window
Existing Experience
Two CTAs of equal size sit next to each other (Edit My Box and View Curated Boxes). Both lead to the same page: Box Selection.
This was decided because Box Selection is the only screen where premium box upgrades are available.
The team wanted to increase upgrade purchases by always leading users down this path—even users who do not want to upgrade.
Goal: Provide users with clear CTAs that lead to different paths, and are prioritized based on user and business goals
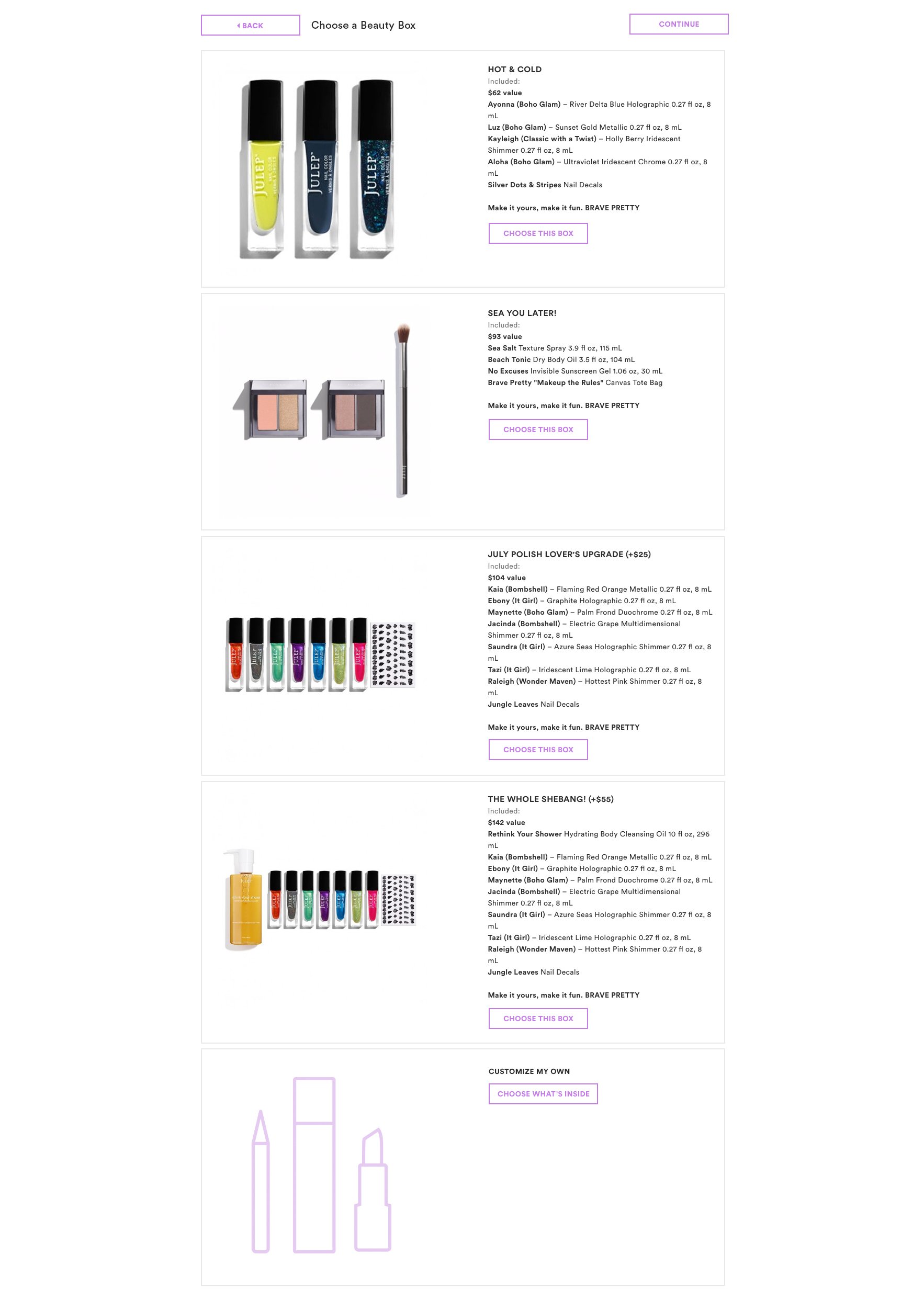
The old Julep Maven home screen, with box contents displayed as 1 composite image (right)
Both Edit Your Box and View Curated Boxes CTAs led to Box Selection (left)
Curated boxes contain multiple items, but the Window home and box selection pages each provide space for only one PDP image.
Photographers and/or production designers spend a day each month making composite images for each box’s items
The E-Commerce team has to request a new comp if there’s an inventory change. This can often be a frantic, last-minute scramble, as supply chain issues are frequent.
Displaying curated boxes item-by-item instead of as a composite will:
Ease workload for Creative
Give E-Commerce flexibility to make last minute box changes
Goal: Display curated boxes item-by-item, not as a composite image
Skipping (the user’s 2nd most common action) is not on this page. It’s deceptively hidden at the very end of the flow, after the Customization widget.
Goal: Make it easier to skip a month
Iterations
Most iterations for this page came in the form of copy changes and button names/destinations.
An early concept explored a primary CTA of Take This Box, to encourage users to “ship it now”. However, this contradicted research showing that users more often seek to customize.
Final Design
Final CTAs are Choose my Box and See Upgrades
Choose My Box leads to a Customize page populated with their default box as a starting point (the user’s desired path)
See Upgrades leads to the new Box Selection page, which now only includes upgrades
Final desktop screen (above)
Key changes remained consistent throughout iterations:
Multiple single-item images are used to display box contents, instead of one composite PDP
Details modal (an existing e-comm component) is now shown on item click
Box value is displayed in dollars at the top, and again as a percentage in Order Details
Skip this month option is now on the page, as a grey text link, to surface the skip pathway without primarily encouraging it
Order summary is now displayed for the user’s curated box, with options to edit billing and shipping info
Desktop view of the item details modal (right)
Final mobile view (left)
Skipped State
Existing Experience
The existing skipped state shows an image of the month’s collection, and a single CTA to unskip.
Goal: Explore easy ways to encourage unskipping
The previous skipped state (left)
Iterations
Iteration of mobile skip state (above)
Early concepts explored a greyed out display of the user’s default box, intended to tempt them back with products we know they like.
However, E-Commerce raised the concern that we can’t guarantee inventory for skipped users, so this preview may not reflect their actual box. It may be misleading.
I explored the inclusion of two unskip CTAs:
Customize and Ship My Box Now: Users are unskipped, reassigned a default box, and are redirected to the Customize page to complete their transaction
Send Me My Default Box on the 27th: Users are unskipped, reassigned a default box, and stay on the Window home page
These actions required lengthy button names, and ended up bringing more confusion than added benefit.
Iteration of desktop skip state (above)
Final Design
The Skipped state was ultimately left unchanged.
Box Selection
Existing Experience
Box upgrades can’t be customized. However, selecting a box upgrade still takes the user to the Customize widget.
Goal: Remove the Customize widget for boxes that can’t be customized
To upsell box upgrades, all users are routed through this page—even users who are happy with their current box.
The “continue” button skips this page, since action here isn’t necessary.
Goal: Show page only when necessary, and revise CTA
A non customizable box in the customize widget (left)
Previous Box Selection page (left)
Custom boxes are at the bottom, despite being the user’s preference.
The number of curated boxes in a given month can range from 10-20. This page can sometimes get very long, and scrolling down to find the custom box option is time consuming.
Goal: Make custom boxes more accessible, and shorten page length (if possible)
Curated boxes are displayed as a single composite PDP image.
Goal: Change to a display of multiple single-item PDP images
Iterations
I explored a masonry style layout to better accommodate multiple PDP images within a single card.
The Continue CTA was renamed Skip This Step.
Mobile masonry iteration (right)
Desktop masonry iteration (left)
Revisiting Research
The Box Selection page was historically meant to serve two purposes:
Allow users to upgrade their box
Allow users to switch to a different curated box
After revisiting user data, we saw that users almost never switch to a different curated box.
To simplify the flow and the Box Selection page, we decided to retire the option to switch between curated boxes.
Final Design
After removing curated boxes from the Box Selection page, only box upgrades remain.
Box upgrades can sometimes contain 10+ items. UX, Creative, and E-Commerce agreed to continue using composite PDP images for box upgrades.
The page design remains the same, with text updates.
If users have browsed the upgrades and still wish to choose a custom box, they can do so easily. When reach the end of the page, the last card is for a custom box. Alternatively, they can click Customize My Own at any time.
Mobile Box Upgrades page (right)
Desktop Box Upgrades page (left)
Checkout & Applying Jules
Existing Experience
Users use 3 radio buttons to switch between these options:
Ship my box to me
Gift my box to a friend
Skip this month
The radio selection changes what is displayed on the right. This makes the page length change dramatically.
Goal: Find a different display for shipping and gift options
Skipping a month is hidden on this page. When the user selects the Skip radio button, two new CTAs appear: Yes, Skip My Box and Don’t Skip My Box.
The original intention was to give users one last chance to opt out of skipping, but the inclusion of two CTAs plus the existing Next button at the top of the page proved to be confusing.
Goal: Move the Skip option to earlier in the flow
The previous Details page, with radio buttons set to Skip (above)
Users apply loyalty points called Jules by clicking on a picture of an item. Jules can be redeemed for a full custom box, or for any of the month’s individual add-ons.
Jules are incredibly valuable loyalty points that spend like cash, which is rare and should be highlighted
This is a huge missed opportunity to demonstrate how much money Jules are saving, especially for such value-oriented customers
Playing with Jules to adjust their box’s value could be an opportunity for users to have fun.
Goal: Explore interactions that gameify the application of loyalty points and better communicates their value
Completing this page will save the user’s selections and return them to the Window home page. Users can return to edit their box and are not committed or billed until the 4-day Window closes.
Users aren’t accustomed to permanence during customization, or being billed as a part of the flow.
Adding billing / check-out will be a big hurdle.
We’re asking for a big change in learned user behavior, and it might cause fear or hesitation.
Goal: Add a billing / check-out action to the flow, without scaring users off
Iterations
This feature went through many rounds of design iteration, testing, and review.
I wanted to demonstrate the cash-like value of Jules, so I explored the idea of putting Jules and the checkout on the same page.
The existing Jules widget used PDP photos as selectors, and I knew I wanted to use PDP images in the checkout order summary. If the Jules widget remained the same, each PDP image would be displayed twice—once in the order summary, and again for applying Jules.
I decided to explore concepts that allowed users to redeem their Jules from within their checkout’s order summary.
I mocked the experience up with a full customized box, as well as multiple add-ons and freebies. While this isn’t a typical use case, I wanted to make sure the design could accommodate large carts.
Early desktop iteration with text links (above)
Julep’s existing e-commerce order summary displayed 2 prices:
(Retail) Price: The product’s retail value; what a non-subscriber would pay
Maven Price: Julep Maven subscribers receive a discount on all products, even outside of their subscription
I chose to replicate this for the subscription checkout experience, as it’s what users are accustomed to.
While the Maven price is what matters most to our users, displaying the retail price helps to communicate the subscription’s value.
Price/value display needs to be different for full boxes vs. add-ons and gifts.
Boxes are custom groupings of multiple items, given one bundle price/value
Add-Ons and Gifts are individual items with individual prices/values
The same applies to redeeming Jules. Users can redeem Jules for:
Their whole box (Jules can not be put towards an individual item in the box; it’s all or nothing)
Any individual add-on(s)
I needed to find an interaction for redeeming Jules that didn’t get lost in a detailed order summary.
Within our design system, our button sizes were very large; having many of them within the order summary was too busy.
Our other button option was a text link. I explored lilac text links underneath each item:
Clicking Apply [x] Jules switches the Maven Price from cash to Jules and updates the subtotal
When Jules are applied, the text link reads Remove [x] Jules and will switch the item back to cash
Items the user does not have enough Jules for will display a disabled Apply [x] Jules link, informing the user of their price
On the side of the page, the user sees their total Jules. The arrow points towards the first Jules text link, to help users build an association.
The sidebar is static, so users can always see how many Jules they have remaining as they scroll their cart.
Skip has been moved to the Window home. There are now only 2 radio buttons:
Send me my box
Send my box to a friend
Users can now edit their billing information from within the flow.
The CTA reads Ship It Now, to reinforce the differences in the flow.
Exploring toggles to switch between cash and Jules (above)
Further iterations explored looking outside the existing design system for an interaction to redeem Jules.
As our users are familiar with iOS mobile patterns, I thought to try a toggle control to switch between paying with cash and redeeming Jules.
Unlike most iOS toggles, these are not on/off switches. I needed space on either side of the toggle for a price/Jules label.
Displaying the item’s price and Jules value in black was too busy and confusing. I chose to grey out the label that was not in use.
A toggle’s color represents its functionality:
Active toggles are purple; the user has enough Jules
Inactive toggles are grey; the user doesn’t have enough Jules and must pay with cash
To further simplify, I removed the radio buttons that previously configured shipping.
Both Billing and Shipping now have an Edit text link beside them. The option to ship to a friend has been removed.
If a user wants to send their box to a friend, they can do so by editing their shipping address. This modal has the option for a gift message.
Toggles rotated vertically, operating as switches (above)
I explored rotating the toggle element 90 degrees and having it function vertically—like a light switch to turn Jules on and off for each product.
I simplified the pricing display to work alongside the switches.
At the top of the switch, the retail price is struck through, displayed directly beside the Maven price.
At the bottom of the switch, the item’s value in Jules is shown.
These are both under a single header: we explored Maven Price before deciding on Your Price. Treating dollars and Jules as interchangeable “prices” helps cement Jules as a currency as valuable as cash.
I explored adding a lilac line to the bottom of the subtotal, reading You Saved [x]%. I thought seeing this displayed and updated as users switch between Jules and cash could add an element of gamification and fun for these value-hungry shoppers.
However, the engineering complications of calculating discount percentage live with each toggle were out of scope.
The sidebar was condensed to fit statically in an iPad display.
The arrow still points towards the switch element, to help guide unfamiliar users to the new interaction.
With the E-Commerce team, I revisited the decision to remove Skip from this page.
Many of our subscribers are long-term, and will click through the complex Skip flow from memory; they’ve done it about every other month for 5+ years. It’s reasonable to assume that, upon launch, some may not notice the new Skip option at the start of the Window. These users will still expect it to be available later in the flow.
There are also circumstances where a user may reach this part in the flow and still organically decide to skip.
I decided that the Skip option had a place both here and on the Window home page.
I added a third header in the sidebar for Other Options:
Skip this month is brought back as a text link. The old Skip UI is repurposed as a modal that appears on click.
Send my box to a friend also returns as a text link. On click, it brings up the Edit Shipping modal, with the gift message box pre-checked.
Mobile iteration with vertical switches (above)
Simplified desktop layout, tested on users (above)
The layout was simplified even further. Billing, Shipping, and Other Options are aligned at the top of the page.
The box displaying total Jules now has more visual weight. When the user scrolls, it sticks to the top of the page, along with the Order Summary’s headers.
On mobile, it behaves as a sticky footer.
An error state is mocked up, for when users try to click a Jules switch they can’t afford.
Moderated User Testing
To explore the usability of the Jules interaction, I set up a series of user tests.
I asked my PM to identify at least 2 test candidates from each of these groups:
New Mavens: Subscribers of less than a year
Committed Mavens: Subscribers of 5+ years
Power Mavens: Subscribers who have upgraded 2+ times in the last year
Bored Mavens: Subscribers who have skipped 3+ months in a row
Non-Subscribers
I wanted a candidate from each group to test mobile first, then desktop second—and vice versa for the other candidate.
I hypothesized that users who encountered the UI on mobile first would have an easier understanding of the switches, which were designed with mobile interactions in mind.
I sat down with each user and asked them to perform the following tasks:
Build a custom box
Select your add-ons
Redeem all of your Jules
Ship your box
Skip this month
Unskip this month
Upgrade your box
Edit your billing info
Edit your shipping info
Send your box to a friend
I watched users perform their tasks, and listened as they told me what they expected to happen at each stage of the flow.
Simplified mobile layout, tested on users (mobile)
Learnings & Further Iteration
My hypothesis proved to be somewhat correct. Based on each user’s comfort level with tech, some proved to understand the switches faster than others—particularly if they experienced them on mobile first.
Ultimately, I decided more testing and refinement was needed before building this feature. I put a pin in the idea of hybridizing checkout with Jules, to revisit when we had a more forgiving timeline.
Unselected layout option, with Jules rearranged on the left (right)
Final Design
I quickly explored alternate options for the interim, and decided the most effective use of design and engineering’s time would be to keep the old Jules widget as it is.
The redesigned Billing, Shipping, and Other Options sections replace the old version’s radio buttons.
Final desktop iteration of Billing, Shipping, Options, and Jules (above)
With the old Jules widget returning, I needed to find somewhere else to include the order summary and subtotal.
Following the Jules page, I added a Confirmation page to the flow. It reuses most of the earlier checkout concept’s design.
When users are ready, they click Ship My Box to complete the flow.
Final mobile iteration of Billing, Shipping, Options, and Jules (above)
Order confirmation page (right)
Window Completed State
Existing Experience
The Window flow used to end on a Save action.
Users were redirected back to the Window home page, where they can see their box selections and add-ons.
Selections can be changed until the Window closes.
Final Design
After shipping their box, their order is confirmed and can’t be edited.
The only information necessary to display in the Window home page now is a copy of the user’s order summary.
Final desktop finished Window state (left)
Edge Cases
Considerations were taken for the following edge cases:
Out of Stock: An item might go OOS before the user finishes the checkout flow. When they try to check out, a modal will inform them which box item(s) or add-on(s) are out of stock.
Box Items: Users can’t check out; they must pick a replacement
Add-Ons: Users can check out; choosing a replacement is optional
Pre-Paid Boxes: Pre-paid boxes auto-renew and are available in increments of 3, 6, or 12 months.
Renewal Details: An alternate version of the Billing/Shipping/Other Options section includes a space for details on how many prepaid boxes remain before renewal
Order Summary: Pre-paid renewals must be displayed as a line item on order summaries and in checkout
Final Flow
Research showed that our users’ primary path is to customize their monthly box via mobile.
To demonstrate this, I mocked up an animated demo of a user’s mobile happy path.